2.Направление текста
-
Роль и значение шрифта в графическом дизайне.
Шрифт в рекламе имеет очень важное значение. Он может, как подчеркивать суть суть рекламного обращения, так и противоречить ей. У шрифтов, как и у человека, тоже есть характер. Они могут быть «женскими» или «мужскими», служить символом престижа, казаться тяжеловесными, передавать ощущение счастья, намекать на возможность выгодной покупки, создавать иллюзию традиций или современности. Шрифт нужно подбирать в соответствии с предметом рекламы, целевой аудиторией, длиной и форматом рекламного объявления, используемыми иллюстрациями, рекламным сообщением и особенностями печатного издания, для которого предназначено объявление. Более того, текст должен стильно выглядеть, но при этом быть удобным для чтения
-
Принципы образного преобразования шрифтового знака.
Преобразование шрифтового знака нужно подбирать в соответствии с нужно й нам рекламы.Удобочитаемость зависит от следующих семи факторов:
-
Простота гарнитуры
Текст быстрее привлечет внимание, если будет напечатан шрифтом, типичным для журналов, газет, книг, буклетов и рекламных объявлений. Некоторые примеры шрифтов: «Centtury», «Caslon», «Times», «Baskerville», «Jenson», «Futura», «Franklin», «Gothic», «Bembo», «Garamond» и «Goudy».
В большинстве случаев слова и строки должны располагаться горизонтально. Текст, расположенный диагонально, волнами или по спирали, как правило, трудно читается и поэтому менее эффективен. В проведенном несколько лет назад эксперименте Дэниел Старч сравнил два рекламных объявления сигарет. В одном строки были набраны наискось, а в другом строго горизонтально. Читатели без труда понимали оба текста, но уровень читаемости оказался выше во втором случае.
3.Размер шрифта
В рекламных объявлениях лучше всего пользоваться шрифтом кегля 11. Чуть крупнее и буквы будут казаться разрозненными, чуть мельче – и текст будет неудобочитаемым. Читаемость значительно снижается при кегле 8 и меньше. Американские дизайнеры Майлз Тинкер и Дональд Патерсон провели эксперимент, во время которого фотографировали движение глаз испытуемых при чтении текста, напечатанного кеглем 6. Исследователи отметили, что при таком мелком шрифте читателю приходится значительно чаще сосредотачиваться на тексте, увеличивается продолжительность пауз и снижается скорость восприятия. Кроме того, испытуемые чаще возвращались к прочитанному, чем при более крупном шрифте. Если объем текста превышает 250 слов, используйте буквицу. Буквица – это непропорционально большая первая буква в начале текста, которая мгновенно привлекает внимание читателя и повышает интерес к тексту. Кроме того, буквица придает определенный стиль и класс рекламному объявлению, а соответственно, и рекламируемому товару.
4. Цвет шрифта
Специалисты в области рекламы рекомендуют печатать текст на белом фоне или хотя бы темные буквы на светлом фоне. Основываясь на данных исследований, можно предложить следующую последовательность цветовых сочетаний в порядке убывания удобочитаемости:
-
Черное на белом
-
Зеленое на белом
-
Синее на белом
-
Черное на желтом
-
Красное на желтом
-
Красное на белом
-
Зеленое на красном
-
Оранжевое на черном
-
Оранжевое на белом
-
Красное на зеленом
-
Черное на пурпурном
Не стоит печатать белый текст на черном или сером фоне. По данным исследований, черный на белом текст читается на 42 процента быстрее, чем белый на сером. Более того 77 процентов респондентов сами согласны с тем, что читают черный текст на белом быстрее, чем белый на черном. Что касается заголовков, напечатанных белым на черном и черным на белом, то показатель читаемости у них одинаков. В цветном заголовке используйте шрифт с более широкими штрихами, а сам заголовок сделайте немного больше, чем если бы печатали его черным цветом. Почему? Потому что цветным заголовкам нужна дополнительная насыщенность, чтобы достичь, контрастности черного текста на белом фоне. Текст будет легче и чаще читаться, если буквы не будут слишком широкими, тонкими, бледными или темными. Не стоит также печатать текст поверх картинок. Чем труднее воспринимаются очертания букв или фон в рекламном объявлении, тем реже оно читается.
5. Выразительность текста
Выделять отдельные слова или словосочетания можно разными способами:
-
Можно использовать курсив.
-
Можно напечатать текст ЗАГЛАВНЫМИ буквами.
-
Можно использовать жирный шрифт.
-
Можно выделить цветом.
-
Можно подчеркнуть.
-
Можно обвести в рамку
-
Можно использовать рукописный шрифт.
-
Можно использовать фон-подложку.
Способов выделить текст очень много. Но во всем следует знать меру. Не рекомендуется печатать весь текст курсивом. По данным экспериментов, проведенных специалистами по типографским шрифтам, это значительно сокращает скорость чтения на 15 слов в минуту. Кроме того, 96% участников экспериментов сами признали, что читают напечатанный курсивом текст медленнее, чем обычный. Не стоит печатать весь текст заглавными буквами. Он читается на 18,9% медленнее, чем набранный строчными.
StudFiles.ru
Википедия:Обсуждение правил/Использование жирного шрифта на страницах неоднозначностей: как оформлять правило
Необходимо внести в правило Википедия:Неоднозначность результаты обсуждений, закончившихся год назад (первая и вторая части). Мнение сообщества разделилось и было принято решение, что приемлемы оба варианта оформления.
Целью данного обсуждения является получение варианта по умолчанию, который должен быть написан в тексте правила и его примерах. Это тот вариант, который будут использовать новые и неопытные участники, так как опытные участники википедии правила уже читали.--Андрей! 01:21, 25 мая 2010 (UTC)
Предмет обсуждения
Предметом этого обсуждения являются обсуждение тех примеров, которые будут указаны в тексте правила
Обсуждение
Продолжительность обсуждения превысила все мыслимые и немыслимые пределы. Необходимо принять решение и двигаться дальше. Закрываю.
Здесь находятся завершившиеся обсуждения. Просьба не вносить изменений.
Выделять жирным шрифтом — это лишняя работа
Меньше проблем для новых участников- Неправильная постановка вопроса. Выделять жирным шрифтом — это не лишняя работа, это избыток в оформлении, так как жирным принято выделять заголовки, а не отдельные элементы текста. --DENker 05:23, 24 июня 2010 (UTC) Я не буду искать правки сейчас, но есть много неоднозначностей, в которых правки сводятся к выделению жирным невыделенной части.--Андрей! 13:08, 24 июня 2010 (UTC)
 Против Все начала статей выделяются жирным. Если мы посчитаем, что в каждом дизабиге содержится краткое описание значений, и оно же начинает каждую статью, то можно условно считать, что дизамбиг содержит начала статей, на которые ссылается. Учитывая то, что в первом абзаце статьи практически всегда пишется краткое её определение, становится логичным, что описания берутся именно оттуда, поэтому также логично оформить дизамбиги так же, как и начала статей. Другим вариантом является случай, когда описание построено не в виде «термин — определение» ввиду невозможности приведения к такой конструкции, и значение затеряно в тексте описания. Тогда просто необходимо его выделить на фоне текста (особенно если в нем есть еще посторонние ссылки). С уважением, Greenland Cat 15:15, 14 декабря 2010 (UTC)
Против Все начала статей выделяются жирным. Если мы посчитаем, что в каждом дизабиге содержится краткое описание значений, и оно же начинает каждую статью, то можно условно считать, что дизамбиг содержит начала статей, на которые ссылается. Учитывая то, что в первом абзаце статьи практически всегда пишется краткое её определение, становится логичным, что описания берутся именно оттуда, поэтому также логично оформить дизамбиги так же, как и начала статей. Другим вариантом является случай, когда описание построено не в виде «термин — определение» ввиду невозможности приведения к такой конструкции, и значение затеряно в тексте описания. Тогда просто необходимо его выделить на фоне текста (особенно если в нем есть еще посторонние ссылки). С уважением, Greenland Cat 15:15, 14 декабря 2010 (UTC)
Выделять все значения, когда большинство не имеет викиссылок
Эманация- Если неоднозначный термин есть, а статьи о нём нет, то он должен быть красной ссылкой. Если статьи нет и не предвидится, то и неоднозначности, как таковой, нет. Это же не викисловарь, чтобы на служебной странице, которой является страница разрешения неоднозначностей, давать разные расшифровки термина. --DENker 05:34, 24 июня 2010 (UTC)
- Согласен. Все равно должны оставаться только самые «энциклопедичные» значения.
 Против С уважением, Greenland Cat 19:23, 15 декабря 2010 (UTC)
Против С уважением, Greenland Cat 19:23, 15 декабря 2010 (UTC)
Не надо выделять синие и красные ссылки
Крик- Я в приципе за, только приичем тут пример с криком - там все выделено? выделять по-моему, нужно только "черные" значения --Ликка 18:22, 17 сентября 2010 (UTC)
 Против, черные значения выделяются больше ссылок, ссылки-значения становятся менее заметными (и значимыми) на их фоне, что может ввести в заблуждение. А если есть ссылки по самому тексту, тогда вообще не понятно, где описание значения, а где викиссылка на стороннюю статью. К тому же, не всегда значение идет в самом начале строки, см. напр. АБС. С уважением, Greenland Cat 15:08, 14 декабря 2010 (UTC)
Против, черные значения выделяются больше ссылок, ссылки-значения становятся менее заметными (и значимыми) на их фоне, что может ввести в заблуждение. А если есть ссылки по самому тексту, тогда вообще не понятно, где описание значения, а где викиссылка на стороннюю статью. К тому же, не всегда значение идет в самом начале строки, см. напр. АБС. С уважением, Greenland Cat 15:08, 14 декабря 2010 (UTC)
 Против Аргументы у Кэта +1. --Schekinov Alexey Victorovich 11:02, 28 декабря 2010 (UTC)
Против Аргументы у Кэта +1. --Schekinov Alexey Victorovich 11:02, 28 декабря 2010 (UTC)
Надо выделять самое важное значение выделяющиеся значения
Раздел переименовал Джек, который построил дом 10 февраля 2011.
Альтшуллер- Самое важное — как правило, всегда спорный вопрос, не имеющий чётких критериев. В общем случае нужно просто сортировать значения по степени важности — так гораздо удобней. --DENker 05:28, 24 июня 2010 (UTC)
 Против, ибо такая подача текста более характерна для объявлений на дверях туалетов, нежели для энциклопедии. Если в списке присутствуют отдельные элементы, по отношению к которым другие элементы списка имеют второстепенную значимость, то лучше поставить первые во главу списка, а вторые пустить с отступом.--Bandar Lego 19:09, 6 сентября 2010 (UTC)
Против, ибо такая подача текста более характерна для объявлений на дверях туалетов, нежели для энциклопедии. Если в списке присутствуют отдельные элементы, по отношению к которым другие элементы списка имеют второстепенную значимость, то лучше поставить первые во главу списка, а вторые пустить с отступом.--Bandar Lego 19:09, 6 сентября 2010 (UTC)- Не надо нам такого — только лишний повод для бесплодных споров и войн правок. Дядя Фред 14:58, 5 октября 2010 (UTC)
- Выделять только при наличии основного значения. Это будут дизамбиги вида Термин (значение). Например, в Гагарин (значения) выделить только ссылку на Юрия Алексеевича. --IGW 13:22, 17 октября 2010 (UTC)
- «Важное значение» — это весьма туманная формулировка. Ясность тут может внести замена "важности" сравнением количества упоминаний в источниках. Если среди какого-то перечня значений одно или два встречаются намного чаще других, то их и стоит выделять. Хорошим примером этому я считаю неоднозначность Толстой, где самые известные представители этой фамилии в случае, если бы их не выделили, просто потерялись. ~ Чръный человек 00:37, 25 октября 2010 (UTC)
 За. А вот зря большинство против. Выделение важных значений - мощное оформительское средство для помощи в ориентации в длинном списке, состоящем из нудных ссылок из трех слов, дат в скобках, тире и описаний.
За. А вот зря большинство против. Выделение важных значений - мощное оформительское средство для помощи в ориентации в длинном списке, состоящем из нудных ссылок из трех слов, дат в скобках, тире и описаний.
Аргумент, что вопрос выделения лучше вообще не поднимать, так как это может привести к конфликтам и спорам, страх какой несостоятельный: каким-то же магическим образом нам удается достичь консенсуса при выборе, на какую страницу перенаправлять запрос, когда есть несколько значений. А тут что ж? Боимся лишних проблем? Ну а что, избегать их в ущерб качеству страниц - по мне, так ложный путь. Какой способ сортировки ни выбери, везде в древовидных структурах обнаруживается недостаток гибкости. Децентрализованные структуры этого недостатка не испытывают, и использовать их избирательно поверх древовидных - наилучший путь. Конечно, пользоваться этим средством надо с умом; но волков бояться - в лес не ходить.
Список Толстой - хороший пример. Есть несколько Толстых, что у всех на слуху. Но и их имена можно забыть. А дальше - попробуй разыщи. Поднимется рука снять выделение с Алексея, Алексея и Льва? Ну, тогда вперед.
Да и куда я ни зайду в дизамбиг, где есть особо выдающиеся имена - там они будут выделены, если только особо искушенный админ не прочитал эту страницу и не решил это стереть. Интуитивно люди хотят выделять выделяющихся среди остальных персон, хотите вы или не хотите. Не надо переть против естества. (Конечно, они и много чего еще хотят, чего делать вовсе не стоит, но тут прислушаться к интуиции будет совершенно не лишне.) — Джек, который построил дом, 21:33, 10 февраля 2011 (UTC) За. Полностью согласен с аргументами Джека. Сам хотел высказаться в том же ключе, но не знал как сформулировать. --Winterpool 15:04, 11 февраля 2011 (UTC)
За. Полностью согласен с аргументами Джека. Сам хотел высказаться в том же ключе, но не знал как сформулировать. --Winterpool 15:04, 11 февраля 2011 (UTC)
Надо выделять при длинных описаниях
Арендт- Может, просто написать «выделять жирным шрифтом, если названия альтернатив без жирного шрифта недостаточно выделяются в тексте»стилистика хромает? Это будет подразумевать сразу несколько случаев: а) в определениях много других ссылок; б) некоторые названия альтернатив «чёрные», то есть без ссылки; в) определения длинные, так что зрительно названия не образуют аккуратного столбика; напр., так в Арендт.
При этом я не считаю нужным что-то требовать или запрещать — пусть всё будет на глаз, ведь случаев очень много. Хотя для нескольких типичных случаев можно дать примеры (хотя бы те, которые уже приведены в этом обсуждении). Qwertic 08:33, 8 июля 2010 (UTC)
Тогда уж стоит определиться с терминами "длинное описание", "короткое описание". И еще лучше, использовать на страницах только какое-то одно: либо в два слова, либо развернутое и (как в примере) с дополнительными викиссылками. С уважением, Greenland Cat 19:16, 15 декабря 2010 (UTC)
Выделять все значения
Википедия:Неоднозначность#ПримерыНа мой взгляд, самая удобная и широко распространённая практика в рувики. --Peni 23:23, 26 июня 2010 (UTC)
- Согласен. Шнапс 10:39, 27 июня 2010 (UTC)
- Согласен. Самая удобная, а если не самая распространенная, то постепенно нужно на нее переходить. --Кондратьев 08:17, 30 июня 2010 (UTC)
- И выглядит красиво. --Tretyak 10:06, 1 августа 2010 (UTC)
- Выглядит некрасиво, особенно когда описания короткие (а длинные описания в дизамбиге вроде как и не нужны, для этого ведь есть сами статьи). Большинство списков в Википедии (дизамбиг ведь вид списка, верно?) оформлены без жирного шрифта. Почему-то никому не приходит в голову, что с жирным было бы более красиво. --4th-otaku 23:41, 12 августа 2010 (UTC)
- Почему же длинные описания в дизамбиге не нужны? Для красных ссылок по правилам допустима подробная аннотация: ... когда отдельная статья об одном из значений не создана, его описание может быть дано на странице значений более подробно. Если это описание достаточно для отдельной статьи, то следует создать новую статью, а на странице значений оставить краткую аннотацию.. Т.е. размер этой аннотации может достигать размера, сопоставимого с заготовкой статьи, когда эту аннотацию можно вынести в качестве самостоятельной статьи. Trim 07:13, 13 декабря 2010 (UTC) Если статьи нет (красная ссылка) - это особый случай. Обычный красный достаточно заметен даже среди кучи синих ссылок. Красный же жирный, имхо, уместнее было бы оставить для ахтунгов. --4th-otaku 19:10, 3 января 2011 (UTC)
- Выглядит некрасиво, особенно когда описания короткие (а длинные описания в дизамбиге вроде как и не нужны, для этого ведь есть сами статьи). Большинство списков в Википедии (дизамбиг ведь вид списка, верно?) оформлены без жирного шрифта. Почему-то никому не приходит в голову, что с жирным было бы более красиво. --4th-otaku 23:41, 12 августа 2010 (UTC)
 За приведённый вариант. Лично я для себя давно выработал такой стандарт оформления элементов дизамбига: Понятие (область знаний) — краткое определение.--Bandar Lego 19:09, 6 сентября 2010 (UTC)
За приведённый вариант. Лично я для себя давно выработал такой стандарт оформления элементов дизамбига: Понятие (область знаний) — краткое определение.--Bandar Lego 19:09, 6 сентября 2010 (UTC)- Ещё один аргумент за выделение всех значений: это препятствует выборочному выделению «самых важных» значений (что нарушает ВП:НТЗ). NBS 20:55, 6 сентября 2010 (UTC) Но ведь не обязательно выделять все для ненарушения НТЗ, можно не выделять ничего. Не так ли? --Michgrig (talk to me) 21:00, 6 сентября 2010 (UTC) Если выделено всё — вряд ли кто-то будет специально убирать жирный шрифт у большинства пунктов; если не выделено ничего — нередко начинают выделять один или несколько пунктов (вот пример, когда участник сетует, что если бы не было выделено всё…). NBS 22:07, 6 сентября 2010 (UTC) Мне кажется, это лишь последствия текущего разнобоя ("там выделили, а тут нет - почему? правила не запрещают, выделю"). Если же будет принято решение отказаться от жирного, то тогда придётся, во-первых, с помощью бота убрать его со всех страниц, а во-вторых, явно прописать запрет в правилах. После всего этого соблазн ставить жирный, думаю, будет минимален. --4th-otaku 19:05, 22 октября 2010 (UTC)
- всё это конечно дело вкуса, и на мой вкус - лучше смотрится выделение жирным. Trim 07:13, 13 декабря 2010 (UTC)
 За, так как помимо вышеперечисленного, дизамбиг лучше считать не списком, а статьей с кратким описанием всех терминов, приведенных в нём. По аналогии с первым абзацем любой статьи (как бы дизамбиг описывает начала всех однозначных статей, а пользователь уже выбирает, какую дальше читать). А это могут быть не обязательно описания вроде "термин — значение", бывает, что термин идет в середине текста. Другой вариант: термин со ссылкой имеет синонимы, указываемые тут же, и его в данном случае тоже стоит выделить жирным. И тот и другой примеры можно увидеть здесь: АБС (АБС-пластик и Аркадий и Борис Стругацкие). С уважением, Greenland Cat 14:33, 14 декабря 2010 (UTC) Другими словами, вы предлагаете просто выковыривать из статьи первое предложение (первый абзац?) и вставлять в таком виде в дизамбиг? Интересный подход... Было бы любопытно взглянуть на результаты работы такого робота. --4th-otaku 18:29, 31 декабря 2010 (UTC)
За, так как помимо вышеперечисленного, дизамбиг лучше считать не списком, а статьей с кратким описанием всех терминов, приведенных в нём. По аналогии с первым абзацем любой статьи (как бы дизамбиг описывает начала всех однозначных статей, а пользователь уже выбирает, какую дальше читать). А это могут быть не обязательно описания вроде "термин — значение", бывает, что термин идет в середине текста. Другой вариант: термин со ссылкой имеет синонимы, указываемые тут же, и его в данном случае тоже стоит выделить жирным. И тот и другой примеры можно увидеть здесь: АБС (АБС-пластик и Аркадий и Борис Стругацкие). С уважением, Greenland Cat 14:33, 14 декабря 2010 (UTC) Другими словами, вы предлагаете просто выковыривать из статьи первое предложение (первый абзац?) и вставлять в таком виде в дизамбиг? Интересный подход... Было бы любопытно взглянуть на результаты работы такого робота. --4th-otaku 18:29, 31 декабря 2010 (UTC) Против. Пояснения и причины представлены ниже. --Winterpool 15:05, 11 февраля 2011 (UTC)
Против. Пояснения и причины представлены ниже. --Winterpool 15:05, 11 февраля 2011 (UTC) За, при наличии кратких описаний быстрее/удобнее находить необходимый пункт.--Valdis72 15:18, 11 февраля 2011 (UTC)
За, при наличии кратких описаний быстрее/удобнее находить необходимый пункт.--Valdis72 15:18, 11 февраля 2011 (UTC)
Не выделять, описания сокращать до минимума
Память (значения)«Основная задача, ради которой существуют страницы неоднозначностей — найти статью о том понятии, которое интересует пользователя.
В связи с этим, следует избегать добавления излишней информации на страницы неоднозначностей. Если статья о термине существует, то его определение имеет смысл сократить до размера, минимально достаточного для отличения от других значений (одна-две фразы) — а все подробности и ньюансы понятия лучше описать в самой статье.
Викиссылки в определениях обычно не нужны — ими редко кто будет пользоваться, поэтому они малофункциональны. Исключение — случай, когда статья о термине ещё не написана; тогда такие ссылки помогают сориентироваться и подсказывают возможным создателям статьи направление, где можно найти сопутствующую информацию.»
При коротких однострочных определениях без викиссылок, жирный шрифт становится избыточным. --4th-otaku 12:58, 13 августа 2010 (UTC)
- Я также хочу оттолкнуться от основных понятий руководств Википедии.
Замечание по примеру Я полагаю, приведенный пример слишком сложен и неоднозначен для примера среднестатистического дизамбига. С одной стороны, его вполне можно сократить и упростить до значений слова "Память", выкинув слова, в которых оно встречается, с другой — дизамбиг и так достаточно хорошо и просто оформлен, в нем нет необходимости дополнительно выделять значения, обращая на них внимание. С уважением, Greenland Cat 19:12, 15 декабря 2010 (UTC)
Подвал
Предварительное обсуждение
Предварительное обсуждение проводилось в форум:Правила. Оттуда взяты отдельные идеи, которые лежат в основе центрального раздела опроса.
Офомление обсуждения
- Обсуждение оформляется в виде разделов: один аргумент — один заголовок.
- Желательно сразу предложить пример для обсуждения.
- Предлагается подвести итоги по каждому аргументу в отдельности, чтобы по возможности также использовать их при изменении текста правил.
Длинные обсуждения будут разбиваться на подпункты.
Предварительный итог
- Предложение выделять самое главное значение встретило обоснованные возражения. Этот пункт может привести к конфликтам и спорам относительно вопроса, какое значение считать самым важным. Предложение не принято.
- Останется выделять все значения, неоднозначность которых должен решать дизамбиг. Думаю, что консенсус есть насчёт того, что не викифицированные значения следует выделять жирным. Нет единого мнения (ничья, 1:1) насчёт того, нужно ли синие и красные ссылки ещё выделять жирным или достаточно оформления этих слов как ссылка. Предлагаю оставлять этот пункт пока личному вкусу того, кто создал дизамбиг. Если они уже выделены, то выделить и дальше. Если синие/красные ссылки не выделены, то и впредь не выделять в этом дизамбиге.
- Если исходить из назначения дизамбига, то излишне длинные описания противоречат этому назначению (разрешение неоднозначности). Поэтому следует дать только краткое описание понятия. С другой стороны есть случаи, что термин не тянет на отдельную статью. В этом случае описание может быть длиннее, но нужно стремиться к краткости изложения. Текст должен быть без ссылок. Иначе другие понятия теряются на фоне длинного описания. В таком случае приветствуется выделение жирным красных/синих ссылок других понятий.
Если есть возражения к моему предварительному итогу, то излагайте их. Иначе через неделю итог будем считать окончательным. --Obersachse 18:12, 15 декабря 2010 (UTC)
Уточни пожалуйста как оформлять текст в тексте правила.--Андрей! 18:39, 15 декабря 2010 (UTC)Обсуждение итога
Так как частичные варианты выделения вроде "выделять только важные" в результате обсуждения отпали, предлагаю обсудить оставшиеся два варианта: выделять ли вообще все (включая и значения со ссылками) или не выделять ничего. Ниже приведены общие аргументы за и против, которые можно обсудить или дополнить. С уважением, Greenland Cat 20:13, 15 декабря 2010 (UTC)
За (выделять все)
- Значение без ссылки, выделенное отдельно от значений со ссылками, может ошибочно создать у читателя впечатление более значимого. Не надо включать в дизамбиги значения без ссылок, вот и всё. --Winterpool 13:27, 28 декабря 2010 (UTC)
- Значение — не важно, ссылка или текст — может находиться не только в начале текста, и если его не выделить, оно может просто слиться с текстом описания, а также другими викиссылками, если они есть (пример такого расположения: АБС в значении Аркадий и Борис Стругацкие). Не надо давать в дизамбигах «другие викиссылки», нечего им там делать. И понятия всё же лучше располагать в начале строки, а не в середине. --Winterpool 13:27, 28 декабря 2010 (UTC)
- Значение может иметь синонимы или альтернативные написания, которые в случае отдельного выделения будут неоправданно казаться более значимыми. (там же в значении АБС-пластик) Не надо в дизамбигах приводить синонимы или альтернативные написания. Всё это должно быть в конкретных статьях, дизамбиг — это лишь краткий перечень. --Winterpool 13:27, 28 декабря 2010 (UTC)
- Общий по всем: если в дизамбиге появляется новое значение, соответствующее данным критериям, а прежние значения раньше не были выделены — придется выделять и все остальные тоже, чтобы не создавать у читателя ощущения, что какое-то одно значение чем-то отличается от остальных. Этот четвёртый пункт я прочитал 10 раз, так и не поняв его смысла. Кто вас заставлят выделять жирным новое значение? --Winterpool 13:27, 28 декабря 2010 (UTC) Существующее оформление правила.--Андрей! 18:13, 28 декабря 2010 (UTC)
Выделение всех понятий
Я категорически против выделения всех понятий жирным. Это выглядит очень некрасиво, затрудняет чтение и создаёт избыточный вес страницы. Ни в одном языковом разделе нет такого тотального выделения жирным, совершенно не понятно, зачем это нужно нам. Жирное выделение должно использоваться в редких случаях, когда есть одно явно главное понятие, от которого происходят все остальные. Например, 1 (значения) — цифра «1» выделена, потому что всё остальное происходит от неё.
Собственно, такое «главное понятие» — просто основное значение слова (точнее, общая семантическая часть всех понятий в данном дизамбиге). При этом оно, конечно, выделяется жирным шрифтом (для указания на «главность»). Если же для данного основного значения ещё и написана отдельная статья, то получается жирная ссылка. Но она при этом будет единственная в дизамбиге (нет «мазни») и её выделение семантически мотивировано (нет нарушения НТЗ). Честно говоря, даже одна такая ссылка выглядит аляповато. Дополнительно выделять незачем, она и так будет первой в списке. --4th-otaku 19:44, 3 января 2011 (UTC)А как быть с персоналиями? Представьте только, что получится, если зажирнить всех присутствующий на странице Петров — получится одно большое жирное пятно, а не статья. Прошу отложить подведение окончательного итога и продолжить обсуждение на данную тему. --Winterpool 13:28, 28 декабря 2010 (UTC)
Против (не выделять ничего)
- В сложных случаях неоднозначностей, оформленных особо, можно пренебречь данными критериями и действительно не выделять ничего. Но в данном случае каждый такой пример нужно рассматривать особо и оформлять индивидуально. Однако если стремиться унифицировать подобные случаи, можно обойтись и более общими вариантами, требующими унифицированного подхода "Выделять всё" (пример: Память (значения)) Я вставил на Память дифф, потому что в ожидании голосов отредактировал данный дизамбиг, убрав все лишнее и несуразное, а заодно и приведя к стандартному виду, и вот что получилось в итоге: (дифф) Как видим, ничего не выделено, все смотрится невзрачно и бледненько. Зато появилась возможность привести данный дизамбиг под одну гребенку со всеми прочими, т. е. уже нет ничего сверхъестественного в оформлении. В частности, теперь мы видим одно из тех "но", что описаны выше: есть одно невыделенное значение (В значении "поминки").←Коллега имел в виду версию 30181654 или версию 30221386. Со стрелки добавил Андрей! 18:18, 28 декабря 2010 (UTC) А теперь итоговый вариант с полным выделением: Память (значения). Сравнивайте, обсуждайте. С уважением, Greenland Cat 00:42, 16 декабря 2010 (UTC) Ну, хуже ведь с полным выделением получилось. --Winterpool 18:31, 28 декабря 2010 (UTC)
- Меньше лишних движений.--Андрей! 18:33, 28 декабря 2010 (UTC)
- Ботоисправимо.--Андрей! 18:33, 28 декабря 2010 (UTC)
- Меньше вес страницы. --Winterpool 18:36, 28 декабря 2010 (UTC)
- Опыт английской, немецкой и всех других Википедий. --Winterpool 18:36, 28 декабря 2010 (UTC)
- По-моему абсолютно не надо ничего выделять, вполне достаточно принципа «одна ссылка на строку», тогда сама ссылка и служит выделением. — AlexSm 05:11, 12 февраля 2011 (UTC)
Предварительный итог
Мнения сильно расходятся, но я всё-таки попробую завершить это обсуждение итогом с надеждой на то, что его всё же одобрят уважаемые коллеги.
- По умолчанию на страницах разрешения неоднозначностей ссылки на статьи о терминах, имеющих другие значения, списки которых приведены на этих страницах, выделяется всё-таки полужирным шрифтом.
- Если это объёмный список значений (5 000 байт и более), то выделяются самое главное или самые главные значения.
- Если это объёмный список значений (8 000 байт и более), большая часть значений в котором — персоналии, то в большинстве случаев следует использовать такой-же вариант, как на странице Петров.
Если у Вас есть ещё мнения, не противоречащие всем трём пунктам выше, Вы можете приписать ещё пункты, описывающие Ваши мнения. Если Вы против этого итога (то есть у Вас «противоречащее» мнение), то оспорьте итог, но я надеюсь, что этого не будет. --Тирдатов ?!. Макс 14:13, 8 ноября 2011 (UTC)
Вообще-то итог предполагает разбор аргументов и контраргументов. Ничего этого нет. Поэтому я меняю заголовок на предварительный итог. Увы, но на окончательный он не тянет. Будет лучше, если итог подведет кто-то другой.-- Vladimir Solovjev обс 16:37, 8 ноября 2011 (UTC) Действительно, это совсем не похоже на грамотный разбор аргументов, и не тянет на предварительный даже. KPu3uC B Poccuu 09:56, 30 марта 2012 (UTC)ru.wikipedia.org
Система описания шрифтов PANOSE
Классификация шрифтов по системе IBM Classification
Классификация шрифтов в ОС Microsoft Windows
Характеристики шрифтов: кегль, насыщенность, пропорциональность, контрастность, положение очка, трекинг, кернинг. Характеристика шрифтов по удобочитаемости и художественным достоинствам. Емкость шрифта и способ ее расчета. Производственные возможности шрифта.
КЛАССИФИКАЦИЯ ШРИФТОВ
Н
Н
Courier
AAAAAA
rrrrrr
aaaaaa
MMMMMM
iiiiii
Привычный для компьютера шрифт Courier — это на самом деле шрифт пишущей машинки, все знаки у него одинаковой ширины.
Когда по какой-либо причине компьютерная система или принтер не находят требуемого шрифта, то он чаще всего заменяется моноширинным шрифтом Courier, хотя бы по той причине, что Courier сильно отличается от остальных, и на такую ошибку трудно не обратить внимания.
Контрастность (contrast)
Отношение толщины горизонтальных и вертикальных штрихов символа.
При отношении 1:1 контраст отсутствует, при отношении 4:5 контраст нормальный, при отношении 1:2 контраст средний.
Н(сделать различный контраст в РМ)
Положение (slant)
Наклон основных штрихов.
По положению очка шрифты бывают прямого, курсивного и наклонного начертания.
У шрифтов прямого начертания основные штрихи расположены вертикально. У шрифтов курсивного и наклонного начертаний основные штрихи наклонены вправо примерно на 15°. Разница между курсивными и наклонными начертаниями выражается в том, что строчные буквы наклонного начертания имеют рисунок шрифта прямого начертания, а курсивные строчные буквы — рисунок рукописного шрифта.
Шрифт
Шрифт
Шрифт (сделать наклон в РМ)
Кроме перечисленных характеристик шрифта в электронном наборе используются следующие вариации очка:
§ подчеркнутое (underline) Шрифт
§ перечеркнутое (strikethrough) Шрифт
§ выворотка (reverse) Шрифт (сделать в РМ)
§ оттененное (shadow) Шрифт
§ контурное (outline) Шрифт
Метрические параметры шрифтов
При наборе текста тем или иным шрифтом важное значение имеют метрические параметры шрифта, а именно: ширина символов, высота прописных и строчных символов, положение выступающих и свисающих элементов, кернинг и трекинг.
Рассмотрим более подробно значение таких параметров, как кернинг и трекинг.
Кернинг (kerning)
При наборе некоторых слов появляются комбинации символов, расстояние между которыми кажется непропорционально большим (например в слове ГДЕ — расстояние между Г и Д, а в слове Колба — между К и о). Этот дефект невозможно устранить при помощи модификации ширины символов или изменения величины их полей, поскольку в этом случае в других комбинациях расстояние между символами окажется слишком маленьким (например, уменьшив правое поле буквы Г мы исправим положение в слове ГДЕ, но при этом в слове ГВОЗДЬ расстояние между Г и В слишком уменьшится). Для решения этой проблемы применяется специальный метод изменения расстояния между символами, называемый кернингом. Как правило, говорят о парном кернинге, который определяет изменение расстояния между символами, входящими в определенные пары, например:
| С кернингом: | ГД | Гр | AV | AT | AO |
| Без кернинга: | ГД | Гр | AV | AT | АО |
Определение пар кернинга производится для каждого шрифта в отдельности, поскольку набор пар и сами значения кернинга сильно зависят от формы символов. Полное отсутствие кернинга в шрифте сильно ухудшает качество воспроизведения текста, особенно при крупнокегельном наборе, поэтому лучше пользоваться шрифтами, содержащими описание пар кернинга и программами, поддерживающими кернинг.
Термин происходит от английского kerning, связанного с термином kern, что означало свисающий за кегельную площадку элемент очка литеры. В металлическом наборе кернингом называлась индивидуальная подрезка (ручное подпиливание) двух соседних литер, чтобы выдвинутые вбок элементы их рисунка взаимно входили друг в друга (рис. 2). С появлением компьютеров стало возможным держать в памяти машины критические сочетания знаков, так называемые кернинговые пары, с измененным значением ширин, которые позволяли сдвигать изображения этих знаков, чтобы визуально выровнять их межбуквенные просветы.
Рис. 2. Схема кернинга в металлическом шрифте

Например, программа PageMaker поддерживает несколько видов кернинга.
Автоматический кернинг пар увеличивает или уменьшает расстояние между определенными парами символов на основе информации, заложенной при создании шрифта. Он может быть задан или отменен на уровне абзаца, либо включен в описание стиля абзаца.
|
 |


Заказной кернинг обеспечивает равномерную настройку интервалов между всеми символами выделенного текста с учетом формы конкретных символов и заданной плотности текста.

Кернинг может быть применен не только к буквам и знакам препинания, но и к пробелам, ширина которых наряду с другими символами определяются в каждом шрифте.
Трекинг (tracking)
Другой способ улучшения воспроизведения текста — изменение расстояния между символами в зависимости от кегля шрифта, которым эта строка набирается. Этот метод называется трекинг. При наборе основного текста обычно используются шрифты небольшого кегля (8–12 пт.), и для лучшей читаемости расстояния между символами немного увеличиваются. Сувеличением размера шрифта начинают уменьшаться расстояния между символами, что повышает компактность надписи и позволяет воспринимать ее как цельное графическое изображение.
В программе PageMaker предусмотрены пять встроенных вариантов трекинга (от очень жидкого до очень плотного), которые различным образом корректируют расстояние между символами.
|



В программе предусмотрен также заказной трекинг. Он позволяет установить значения кегля, после которых трекинг уменьшается, и величину этого уменьшения.

Параметры трекинга напрямую зависят от дизайна шрифта и его кегля: каждая функция трекинга представляет собой набор значений, определяющих зависимость между размером символов и степенью увеличения или уменьшения межбуквенных интервалов. Трекинг можно изменить в любом выделенном фрагменте текста. В программе PageMaker трекинг является атрибутом символов, поэтому в пределах одного абзаца можно использовать различные варианты.
Кроме сказанного выше, следует помнить, что значения трекинга и кернинга измеряются в относительных единицах, основанных на текущем кегле шрифта. Трекинг обратно пропорционален кеглю; он обеспечивает общую корректировку интервалов между символами, слегка уплотняя крупный текст и разгоняя мелкий. В отличие от него, кернинг определяется шириной круглой шпации текущего шрифта, поэтому его значение увеличивается или уменьшается прямо пропорционально кеглю.
Таким образом, полиграфисты традиционно используют трекинг для изменения общей визуальной плотности текста; кернинг же позволяет улучшить восприятие текста за счет уменьшения или увеличения интервалов между определенными парами символов.
При классификации шрифтов используются различные подходы. Это обусловлено следующими факторами.
Графические особенности шрифта, его художественная форма не раз останавливали на себе внимание искусствоведов. Прежде всего, было замечено, что выразительные качества шрифта обогащались в процессе его развития. Исторически сложившиеся характерные рисунки шрифтов несут на себе определенные стилевые и национальные признаки. В разновидностях рисунка наборных шрифтов нашли отражение техника, инструмент, с помощью которых выполнялся первоисточник шрифта, материал, на который он наносился. Таким образом, определенные группы шрифтов связаны с эпохой их создания, ее культурой, искусством, техникой и теми предметами и объектами, на которых шрифт писался, высекался, вырезался или создавался иными способами.
Помимо этого, форма букв способна сама по себе вызывать, в той или иной степени, ряд ассоциативных представлений. Характер шрифта и способ его компоновки свидетельствуют о статике или динамике. Например, курсивные и наклонные начертания шрифта во многих случаях выглядят более динамично, чем прямые. Светлым, жирным, полужирным начертанием шрифта может быть вызвано представление о его весомости («тяжести» или «легкости»). Насыщенность шрифта, обуславливаемая толщиной штрихов и плотностью рисунка букв, позволяет говорить о той или иной его «цветности». Нормальные, узкие и широкие начертания шрифта при определенных обстоятельствах связываются с понятиями о большей или меньшей стройности, устойчивости и пропорциональности.
Рисунок букв может восприниматься на бумажном листе как плоскостной или пространственный. Плоскими выглядят шрифты с одинаковой толщиной основных и соединительных штрихов. В шрифтах, имеющих различные толщины основных и соединительных штрихов, тонкие штрихи кажутся более удаленными, и создается впечатление, что буква в целом обладает определенным объемом. В строчном начертании большинства гарнитур преобладают круглые буквы и выступающие за линию строки элементы, что делает это начертание менее строгим, чем прописное, и более удобочитаемым при длительном чтении. Буквы строчного начертания, будучи доведены по размеру очка до величины прописного, оказываются насыщеннее прописного.
Почти в каждом кегле шрифта содержится прямое, курсивное, светлое, полужирное, строчное и прописное начертания, а в некоторых гарнитурах — жирное, широкое и узкое. Избрав для оформления книги только одну гарнитуру, художник будет иметь достаточное многообразие выразительных средств шрифта, заключенных в его рисунке, размере и начертании.
Несмотря на то, что шрифты одной гарнитуры объединены общим характером рисунка, различные начертания делают их значительно, а порой и резко отличающимися друг от друга. Кроме того, такие начертания, как прямое и курсивное, прописное и строчное, имеют и различное историческое происхождение.
Для того чтобы изучить и понять современные проблемы классификации шрифтов необходимо не только изучить все виды шрифтов, но и разобрать их основные современные классификации. Каждая из них по-своему верна и содержит в себе ряд особых признаков, однако не одна из них не может собрать в себе все известные характеристики шрифта. Это объясняется не только проблематичностью изучения всех видов, но и спорностью в классификации некоторых видов шрифтов.
Таким образом, можно выделить следующие классификации шрифтов.
| В зависимости от области применения | Историческая классификация | Некоторые стандарты |
| текстовые выделительные титульные акцидентные (декоративные) специальные знаки | гуманистическая антиква переходная антиква новая антиква брусковые шрифты рубленые шрифты | ГОСТ 3489 I-71 и ГОСТ 3489 38-72б MS Windows IBM Classification PANOSE |
Классификация шрифтов в зависимости от области применения, историческая классификация, а также классификация в соответствии со стандартами ГОСТ 3489 1-71 и ГОСТ 3489-38-72б используется в традиционном наборе. Она имеет место при рассмотрении ручного, строко- и буквоотливного, а также фотонабора и в данном издании не рассматривается.
В основу классификации шрифта по рисунку положено 2 признака:
а) контрастность шрифта — соотношение толщины основных и соединительных штрихов букв. При отношении 1:1 контраст отсутствует, при отношении 4:5 контраст нормальный, при отношении 1:2 контраст средний;
 б) наличие и форма засечек — дополнительных элементов, которыми заканчиваются основные и соединительные штрихи.
б) наличие и форма засечек — дополнительных элементов, которыми заканчиваются основные и соединительные штрихи.
По рисунку типографские шрифты делятся на шесть основных и одну дополнительную группы (ГОСТ 3489).
1. Группа рубленых шрифтоввключает в себя шрифты, не имеющие засечек. К этой группе относятся гарнитуры: Журнальная рубленая, Газетная рубленая, Древняя, Рубленая, Плакатная, Букварная, Агат.
2. Группа шрифтов с едва наметившимися засечками включает гарнитуры шрифтов с несколько утолщенными концами вертикальных штрихов (некоторое подобие засечек). К этой группе относятся шрифты акцидентной Телингатера и Октябрьской гарнитур.
3. Группа медиевальных шрифтов включает шрифты с умеренной контрастностью штрихов, с засечками в виде плавного утолщения концов основных штрихов, чаще всего по форме приближающихся к треугольнику, преимущественно с наклонными осями округлых букв. К этой группе относятся шрифты гарнитур: Литературной, Заголовочной газетной, Банниковской, Лазурского, Ладога.
4. Группа обыкновенных шрифтов включает шрифты с контрастными штрихами, с длинными тонкими засечками, соединяющимися с основными штрихами под прямым углом, иногда с легким закруглением; округлые буквы с вертикальными осями. К этой группе относятся шрифты гарнитур: Обыкновенной новой, Обыкновенной, Северной, Елизаветинской, Бодони книжной, Кузаняна, Байконур.
5. Группа брусковых шрифтов включает шрифты с неконтрастными или малоконтрастными штрихами, с длинными засечками, соединенными с основными штрихами под прямым углом или с легким закруглением. К этой группе относятся шрифты гарнитур: Брусковой газетной, Балтика, Хоменко, Реклама.
6. Группа новых малоконтрастных шрифтов включает шрифты, имеющие малоконтрастные штрихи с длинными засечками, преимущественно с закругленными концами, соединенными с основными штрихами под прямым углом или с легким закруглением. К этой группе относятся шрифты гарнитур: Новой газетной, Школьной, Бажановской, Журнальной, Академической, Пискаревской, Кудряшевской словарной, Кудряшевской энциклопедической и др.
Группа дополнительных шрифтов включает шрифты, построение и характер рисунков которых отличаются от шрифтов шести основных групп. К этой группе относятся шрифты гарнитуры Рерберга.
Кегль (point size)
Высота буквы, включая верхние и нижние выносные элементы, а также минимальную отбивку. Измеряется в пунктах (point).
Насыщенность (weight)
Отношение толщины основного штриха к внутрибуквенному просвету.
По насыщенности очка шрифты делятся на светлые, полужирные и жирные. В светлых шрифтах толщина основного штриха строчных букв в 2—3,5 раза меньше внутрибуквенного просвета, в полужирных — меньше или равна внутрибуквенному просвету, в жирных шрифтах толщина основного штриха строчных букв больше внутрибуквенного просвета.
Пропорциональность (плотность) (proportion)
Соотношение между шириной и высотой очка.
В зависимости от плотности очка шрифты делятся на нормальные, узкие и широкие. При нормальном начертании шрифтов отношение ширины очка к его высоте составляет 3/4, в узких начертаниях ширина очка к его высоте находится в пределах от 1/2 — 2/3, в широких начертаниях ширина очка больше его высоты. В компьютерных шрифтах возможно добиться сверхузкого и сверхширокого начертаний.
Кроме обычных шрифтов имеется класс моноширинных шрифтов, то есть с постоянной шириной знаков. Эти шрифты применяются при наборе таблиц, листингов программ в печатных машинках и в большинстве матричных принтеров. Применение моноширинных шрифтов облегчает форматирование материала, но сильно уменьшает его художественную ценность и затрудняет чтение.
Контрастность (contrast)
Отношение толщины горизонтальных и вертикальных штрихов символа.
При отношении 1:1 контраст отсутствует, при отношении 4:5 контраст нормальный, при отношении 1:2 контраст средний.
Положение (slant)
Наклон основных штрихов.
По положению очка шрифты бывают прямого, курсивного и наклонного начертания.
У шрифтов прямого начертания основные штрихи расположены вертикально. У шрифтов курсивного и наклонного начертаний основные штрихи наклонены вправо примерно на 15°. Разница между курсивными и наклонными начертаниями выражается в том, что строчные буквы наклонного начертания имеют рисунок шрифта прямого начертания, а курсивные строчные буквы — рисунок рукописного шрифта.
Кернинг (kerning)
При наборе некоторых слов появляются комбинации символов, расстояние между которыми кажется непропорционально большим (например в слове ГДЕ — расстояние между Г и Д, а в слове Колба — между К и о). Этот дефект невозможно устранить при помощи модификации ширины символов или изменения величины их полей, поскольку в этом случае в других комбинациях расстояние между символами окажется слишком маленьким (например, уменьшив правое поле буквы Г мы исправим положение в слове ГДЕ, но при этом в слове ГВОЗДЬ расстояние между Г и В слишком уменьшится). Для решения этой проблемы применяется специальный метод изменения расстояния между символами, называемый кернингом. Как правило, говорят о парном кернинге, который определяет изменение расстояния между символами, входящими в определенные пары.
Определение пар кернинга производится для каждого шрифта в отдельности, поскольку набор пар и сами значения кернинга сильно зависят от формы символов. Полное отсутствие кернинга в шрифте сильно ухудшает качество воспроизведения текста, особенно при крупнокегельном наборе, поэтому лучше пользоваться шрифтами, содержащими описание пар кернинга и программами, поддерживающими кернинг.
Трекинг (tracking)
Другой способ улучшения воспроизведения текста — изменение расстояния между символами в зависимости от кегля шрифта, которым эта строка набирается. Этот метод называется трекинг. При наборе основного текста обычно используются шрифты небольшого кегля (8–12 пт.), и для лучшей читаемости расстояния между символами немного увеличиваются. Сувеличением размера шрифта начинают уменьшаться расстояния между символами, что повышает компактность надписи и позволяет воспринимать ее как цельное графическое изображение.
Каждый шрифт характеризуется своими художественными достоинствами, удобочитаемостью, емкостью (экономичностью) и производственными возможностями, т.е. точностью воспроизведения при различных способах печати.
Художественные достоинства гарнитуры шрифта определяются соответствием ее рисунка виду и характеру оформляемого издания.
Шрифт существует и используется не только для обработки текстовой информации, но служит для создания произведения полиграфического искусства, как и любого другого, которое не только приятно и удобно читать, но приятно его держать в руках, любоваться им; поэтому говорят о выборе шрифтового оформления, а не о выборе шрифта для набора. Многие гарнитуры шрифта были специально разработаны для набора отдельных произведений, таких как: «Новый завет», античных классиков (Горация и Теренция) — гарнитура Баскервилл; собрания сочинений Тассо, Горация, Вергилия, Гомера — шрифты Бодони; собрания сочинений А.С.Пушкина — гарнитура Елизаветинская и т.д.
Удобочитаемостьшрифта определяется скоростью и простотой чтения как отдельных знаков, так и текста в целом. Установлено, что удобочитаемость текста зависит от следующих основных факторов: гарнитуры, кегля и начертания шрифта в сочетании с форматом набора, размером межсловных пробелов и интерлиньяжа и с учетом квалификации и навыка читателя. Так, наилучшей удобочитаемостью при побуквенном и послоговом чтении обладают шрифты рубленой гарнитуры; при пословном чтении удобочитаемость шрифтов рубленой гарнитуры снижается из-за сходного написания ряда букв, а удобочитаемость медиевальных и малоконтрастных шрифтов повышается.
Увеличение интерлиньяжа также повышает удобочитаемость шрифтов, особенно при наборе кеглем 6—8 п.
Кроме указанных факторов, значительное влияние на удобочитаемость оказывают качество печати и используемая бумага.
Экономичность,или убористость, типографского шрифта определяется тем, какое количество печатных знаков умещается на единице площади. Применение экономичных шрифтов не только существенно уменьшает расход бумаги, но и приводит к уменьшению объема (а следовательно, и стоимости) многих типографских работ, необходимых для выпуска данного издания. И все же экономичность шрифта нужна и полезна только при условии, что она достигается не за счет удобочитаемости.
Экономичность шрифта может быть достигнута путем уменьшения либо его ширины, либо кегля. Но узкие (плотные) шрифты очень сильно уступают по удобочитаемости шрифтам нормальной ширины. Поэтому применение их в качестве текстовых не оправдано. Правильный путь достижения экономии — это создание и использование шрифтов такого рисунка, которые даже при уменьшении кегля имеют достаточно широкое и четкое очко и хорошо читаются.
Для расчета емкости шрифта необходимо определить емкость полосы набора:

где zср. — среднее количество знаков в строке набора дополнительного текста;
сп. — среднее количество строк в полосе набора основного текста.




где f –– ширина полосы набора, мм;
 –– математическое ожидание ширины знака, мм;
–– математическое ожидание ширины знака, мм;
h — высота полосы набора, мм;
i — интерлиньяж шрифта основного текста, пт.
Технологичностьшрифта, то есть его способность устойчиво давать возможно более точные отпечатки, тоже в известной мере зависит от его рисунка. Экспериментально установлено, что при печатании наиболее точно воспроизводятся шрифты с умеренной контрастностью (или вовсе лишенные контрастности), с короткими засечками, с достаточно широкими внутрибуквенными просветами. Шрифты с резкой контрастностью, длинными, почти сливающимися засечками и узкими внутрибуквенными просветами искажаются сильнее.
Дело в том, что очень тонкие штрихи часто вовсе пропадают, или дают неполный отпечаток, или, наоборот, огрубляются; при длинных, почти сливающихся засечках внутрибуквенные просветы, в особенности узкие, быстро забиваются краской и оттиски получаются неотчетливыми.
Эта классификация является одним из примеров современного подхода и распространяется на цифровые шрифты, которые используются в соcтаве автоматизированных рабочих мест.
ROMAN — шрифты с засечками, например, гарнитуры Bodoni.

SWISS — рубленые шрифты с переменной толщиной штрихов, например, гарнитуры Futura.

MODERN — шрифты с постоянной толщиной штрихов и все моноширинные шрифты, например, гарнитуры Courier.

SCRIPT — шрифты, имитирующие рукописные, например, гарнитуры Parsek.

DECORATIVE — декоративные шрифты, например, гарнитуры Decor.

DON'T KNOW — шрифты, информация о которых недоступна или которые не имеют четко выраженных признаков.
DSTYLE SERIFS — шрифты, основанные на латинской традиции XV-XVII веков, с ярко выраженным диагональным контрастом и плавным переходом от штрихов к засечкам (относятся к группе гуманистической антиквы по исторической классификации.
TRANSITIONAL SERIFS — шрифты, основанные на латинской традиции XVII-XIX веков, с выраженным вертикальным контрастом и плавным переходом к засечкам (относятся к группе переходной антиквы)
MODERN SERIFS — (например, гарнитура Bodoni) шрифты, основанные на латинской традиции начала XX века, с сильным контрастом и угловым переходом к засечкам (относятся к группе новой антиквы).
CLARENDON SERIFS — вариант OLDSTYLE SERIFS и TRANSITIONAL SERIFS со слабым контрастом и гладким переходом к засечкам (относятся к группе кларендон).
SLAB SERIFS — (например, гарнитура Courier) шрифты с прямоугольным переходом к засечкам и малым контрастом (относятся к группе брусковых шрифтов).
FREEFORM SERIFS — (например, гарнитура FreeStyle) шрифты с засечками, которые трудно отнести к другим типам классификации
SANS SERIFS — (например, гарнитура Futura) большинство шрифтов (исключая рукописные и орнаментальные), которые не имеют засечек (относятся к рубленым шрифтам).
ORNAMENTALS — (например, гарнитура Decor) декоративные и сильно стилизованные шрифты, обычно используемые для выделения заголовков
SCRIPTS — (например, гарнитура Parsek) большинство шрифтов, схожих с рукописным написанием
SYMBOLIC — (например, гарнитура Symvolic) не зависящие от дизайна шрифты, содержащие ассортименты специальных символов (математических, музыкальных, географических и др.), которые могут использоваться с любым шрифтом.
Разработанная фирмой ElseWare, система классификации шрифтов PANOSE, в отличие от других систем, оперирует не описательными характеристиками дизайна всего шрифта, а отдельными наиболее характерными параметрами символов.
Такой подход обеспечивает:
§ большую гибкость при описании шрифтов;
§ выполнение более точной подстановки;
§ возможность автоматически синтезировать недостающие шрифты.
В этой системе шрифты описываются по 10 следующим параметрам, которые однозначно описывают все детали внешнего вида символов:
§ FAMILY (тип шрифта);
§ SERIF (форма засечек);
§ WEIGHT (насыщенность шрифта);
§ PROPORTION (пропорциональность символов шрифта);
§ CONTRAST (контраст шрифта);
§ STROKE (форма штрихов);
§ ARM (форма росчерков);
§ LETTERFORM (общая форма символов);
§ MIDLINE (положение средней линии шрифта);
§ X-HEIGHT (соотношение высоты строчных и прописных букв).
Каждому значению параметра соответствует одна из десяти арабских цифр. Получающееся десятизначное число сохраняется вместе со шрифтом и в дальнейшем служит основой для подстановки шрифтов.
Например, шрифту Таймс в системе PANOSE соответствует число 2263655234. Представим схематически значение каждой из десяти приведенных арабских цифр:
2 — наборный шрифт;
2 — засечки плавно соединяются со штрихами;
6 — шрифт по насыщенности светлый;
3 — пропорции классические;
6 — контраст невысокий;
5 — наличие наплывов в округлых буквах;
5 — вертикальные засечки односторонние;
2 — форма символов обычная;
3 — положение средней линии обычное;
4 — соотношение прописных и строчных букв стандартное.
studopedia.ru
Виды шрифтов и их классификация. Использование разных видов шрифтов
На настоящий момент разработано немало шрифтов, и непрофессионалу трудно разобраться в их многообразии и предназначении. Существует несколько классификаций начертания. Они делятся по своему предназначению и происхождению.
Виды шрифтов и их историческая классификация
 С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
С точки зрения начертания все шрифты, которые используются в современности, произошли от разработанных мастерами в Средние века и раньше. Можно условно поделить их на три большие группы:
• Антикву.
• Египетские.
• Гротеск.
Каждый из них имеет свой определенный стиль начертания, который копирует манеру, используемую в античности, Древнем Египте и во времена Возрождения. Они также делятся на подгруппы, в которых учитывается размер штрихов, полутени и другие особенности написания.
Виды шрифтов и их классификация
 Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
Наиболее часто встречается иная систематизация всех используемых видов начертаний букв и цифр. На ней стоит остановиться подробнее.
1. Базовые шрифты
 Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Эти виды шрифтов отличаются строгостью начертания и правильными пропорциями в написании букв и цифр. Относятся они к строгому классическому стилю. В них не используются орнаменты и витиеватые украшения, лишь засечки.
Базовые или классические виды шрифта для оформления применяются в деловых письмах, рекламных буклетах компаний с такими направлениями работы, как медицина, строительство, образование. Часто можно встретить базовое начертание в листовках.
2. Тематические шрифты
 В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
В этой группе собраны начертания от современных до винтажных. Такое объединение не случайно, так как все эти виды шрифтов имеют определенную направленность. Их применяют на чертежах, для оформления плакатов различной тематики (праздничные, детские, агитационные и прочие).
Яркий пример этого стиля – начертание в стиле оформления советских агитационных плакатов. Этим шрифтом не стоит оформлять большие массивы текста, а лучше всего он будет смотреться в заголовках полиграфических изделий. "Советский" стиль также применяют для логотипов и слоганов. Все тематические шрифты применяются исходя из области предназначения. В других местах они будут смотреться неуместно.
3. Ручное начертание
 Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на грифельной доске.
Это группа латинских, кириллических и прочих символов, написанных с имитацией письма карандашом, ручкой, граффити и прочих видов ручной росписи. По своей стилистике это многочисленная группа. Тут можно встретить как росчерки с большим количеством орнаментов и соединениями между букв (нужных, чтобы текст выглядел целостным), так и небрежные по исполнению виды ручного письма, имитирующего печатные буквы, сделанные мелом на грифельной доске.
Каллиграфические шрифты часто используются для заголовков, написания слоганов и оформления. Они выполняют декоративные функции и не подходят для выполнения основного текста.
4. Языковая стилистика
Виды шрифтов в этой группе берут в качестве своей основы начертание из различных письменных культур: арабской, китайской, греческой, римской и прочих. Если изучать эту группу на основе начертания кириллицы, то в некоторых случаях отличить слова на русском от китайского или арабского достаточно сложно.
Наиболее часто оформление в стиле этнического начертания используется на вывесках, в полиграфической продукции, при украшении обложек и в заголовках книг. Можно встретить примеры такого начертания в каталогах ресторанов китайской и японской кухни.
5. Искажение формы
Стили начертания, которые относятся к этой группе, выделяются необычными формами, измененными пропорциями и очертаниями. Все эти виды можно разделить на несколько небольших групп:
• Трехмерные.
• Цифровые.
• Треугольные.
• Квадратные.
• Буквица.
• Округлые.
Чаще всего декоративные функции в этих шрифтах ярко выражены и даже в классическом начертании они выделяются среди базовых разновидностей. Хорошо смотрятся эти разновидности в крупных надписях и заглавиях.
Приведенная выше классификация подходит для издателей и разработчиков плакатов, логотипов и интернет-сайтов. Благодаря ей можно создать подробный каталог по разделам и использовать его для выбора написания разных текстовых фрагментов.
Разные виды шрифтов могут сочетаться между собой для получения броского и эстетичного текста. Кроме использования в уместных местах, также важно выбирать стиль начертания, исходя из текстуры основы. Хорошо выглядящий на плакате или сайте шрифт может смотреться некрасиво на текстуре под кожу. Так, винтажные начертания лучше всего смотрятся на состаренной и грубой бумаге, а современный шрифт подходит к глянцевому фону.
Оформление плакатов
Прежде всего для выбора внешнего облика текстового оформления плаката нужно обратить внимание на макет. Будет ли это только текстовый фрагмент без иллюстраций или начертание будет дополнять фото или рисунок? Важно учитывать и направленность плаката:
• Афиша.
• Реклама.
• Объявление о мероприятии для детей.
• Социальная реклама.
Слова на любом из плакатов должны привлекать к себе внимание и помогать ему выделяться среди сотен подобных. Можно условно по типу начертания разделить все плакаты на две группы:
• Типографские (наборные).
• Графические (рукописно-художественные).
Первые плакаты используются для просветительской деятельности, а также для сообщений о мероприятиях (афиши). Лучше всего подбирать подходящий шрифт, а также его цвет и размер вместе со специалистом-типографом.
Наиболее интересные виды шрифтов для плакатов применяются при создании их в графическом стиле. Тут простор для фантазии дизайнера более широк: кроме наборных видов начертаний, можно встретить имитацию ручной подписи и использование других декоративных элементов.
Особенности применения шрифтов в тату
 Как правило, для создания татуировок в последние годы используется латиница и написание в винтажном стиле ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста – латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
Как правило, для создания татуировок в последние годы используется латиница и написание в винтажном стиле ручной подписи. Эти виды шрифтов для тату стали основой для самых стильных и модных орнаментов. Мастера предлагают такой выбор неспроста – латинские буквы и английский язык на теле выглядят очень красиво, а украшенные дополнительными вензелями и узорами, они создают цельный узор. С первого взгляда такую татуировку не прочесть, но знающие язык могут приглядеться и расшифровать начертанное слово или фразу.
В качестве исключений в основном у мужчин можно встретить на теле современный базовый и даже церковный шрифт (кириллицу). Хорошо смотрятся такие варианты, когда фраза подходит под стиль написания и в целом татуировка выглядит гармонично. Не рекомендуется сочетать несколько разноплановых шрифтов. Также не стоит делать слишком мелкую строчку татуировки, так как со временем она слегка размывается и может превратиться в темное нечитаемое пятно. Хорошая читаемость также обязательна для использования шрифтов в татуировках.
fb.ru
Строение шрифта
В данной статье приведён список основных элементов типографских шрифтов, а также важнейшие характеристики.

Линии
Через любую строку текста можно провести несколько воображаемых горизонтальных линий:
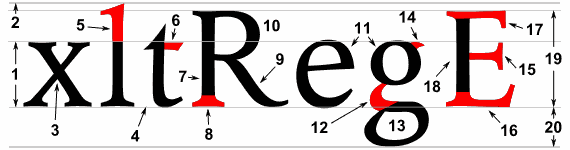
- Верхний край кегельной площадки: — в металлическом наборе является верхней границей литеры. В компьютерных шрифтах верхний край кегельной площадки первой строки является верхним краем блока текста. В некоторых шрифтах, чаще всего декоративных выносные элементы могут выходить за пределы верхнего края кегельной, однако такие выносные элементы требуют специальных инструкций для сопряжения с элементами верхней строки, во избежание наложений. Расстояние от верхнего до нижнего края кегельной площадки называется кеглем шрифта[1].
- Линия верхних выносных: (2) — линия, проходящая через вершины верхних выносных элементов, если они унифицированы по высоте. В некоторых шрифтах может совпадать с линией прописных, но чаще — выше её[2].
- Линия прописных: — линия, проходящая по верхней границе прописных букв[3]. Расстояние от базовой линии до линии прописных называется ростом прописных (19).
- Линия строчных: — линия, проходящая по верхней границе строчных букв, не имеющих верхних выносных элементов и оптической компенсации[4]. Расстояние от базовой линии до верхней линии строчных называется ростом строчных (1).
- Базовая линия (линия шрифта): (4) — линия, проходящая по нижним границам букв, не имеющих нижних выносных элементов, свисаний и оптической компенсации[5]. Базовая линия одна для прописных и строчных букв.
- Линия нижних выносных: — линия, проходящая по нижнему краю нижних выносных элементов, если они унифицированы по высоте[6].
- Нижний край кегельной площадки: — нижняя граница литеры.
- Кроме горизонтальных линий, важное значение имеет Ось овала: — линия, проходящая вдоль наибольшего диаметра овала, либо через наиболее тонкие участки штриха. Ось овала может быть вертикальной, или наклонной[7].
Штрихи
- Основной штрих (штамб): (7) — наиболее толстый вертикальный или наклонный штрих в шрифтах, имеющих контраст[8].
- Соединительный штрих: — более тонкий, чем основной, горизонтальный или наклонный штрих[9].
Выносные элементы
- Верхний выносной элемент: (5) — выносной элемент строчной буквы, выступающий вверх за линию строчных;
- Нижний выносной элемент: — выносной элемент, свисающий ниже базовой линии.
Прочие элементы
- Вершина (апекс): — соединение двух наклонных штрихов, либо наклонного и вертикального штриха, образующее угол, либо имеющее ровную площадку[10];
- Горизонтальный элемент: (6) — штрих, расположенный поперёк вертикального штриха. Может быть соединён с ним по краям либо в середине[11];
- Овал: — округлый элемент штриха замкнутой формы, например в буквах «О», «Ю». Ось овала может быть прямой или наклонной[12];
- Полуовал: (10) — может быть как замкнутым и ограниченным с одной из сторон штрихом (в буквах «Р», «Б»), так и разомкнутым (например, в букве «З»)[13];
- Узел: — соединение в одном месте нескольких штрихов[14]
- Перекладина: — Горизонтальный штрих на середине высоты букв[15];
- Концевой элемент: — окончание штриха, не имеющее засечки[16];
- Нога: (9) — Наклонный штрих, заканчивающийся засечкой или концевым элементом;
- Засечка: (сериф) (8) — короткий штрих, перпендикулярный основному, расположенный на его конце[17];
- Наплыв: — утолщение штрихов в овальных элементах[18];
- Присоединение: — штрих, соединяющий части глифа[19]
- Ухо: (14) — элемент, характерный для строчной буквы «g» в некоторых начертаниях. Выглядит как небольшой отросток на овале[20];
- Капля: — каплевидное окончание штриха[21];
- Петля: — нижний элемент строчной буквы «g» в некоторых начертаниях[22]. Как и овал, имеет замкнутую форму, но построен по другому принципу;
- Хвост: — элемент глифа, плавный по форме, не заканчивающийся засечкой, и являющийся, как правило, выносным[23]
Пустое пространство
- Заплечики: — пространство над и под очком литеры[24];
- Внутрибуквенный просвет: — внутренняя часть знака, ограниченное со всех, или почти со всех сторон другими элементами знака[25].
Характеристики шрифта
- Рост строчных: — высота от базовой линии до линии строчных[26];
- Рост прописных: — высота от базовой линии до линии прописных[27];
- Рост шрифта — расстояние от основания литеры до печатающей поверхности. Имеет смысл только по отношению к шрифтам металлического набора, где эта величина стандартизирована и всегда равна 25,1012 мм[28];
- Очко шрифта: — понятие, характеризующее рост строчных букв относительно размера литеры. Обычно не имеет величины, употребляются понятия «крупное очко» и «мелкое очко»[29].
- Контраст: — характеристика различия толщин основных и соединительных штрихов шрифта[30];
- Насыщенность: — понятие, характеризующее отношение толщины основного штриха к кеглю шрифта[31]
- Апертура: — понятие, характеризующее угол среза концов полуовала в буквах, подобных «с»[32].
ru.wikipedia.org
/ КЛАССИФИКАЦИЯ ШРИФТОВ
КЛАССИФИКАЦИЯ ШРИФТОВ.
Рисунок шрифта (а современные гарнитуры, которыми мы пользуемся – это тиражируемые рисованные шрифты) отражает особенности культуры и искусства того времени, когда он был создан. «Им присущи определенные стилевые признаки, которые в разных гарнитурах имеют разные значения».
Известный искусствовед Юрий Герчук писал: «Всякий шрифт - есть художественная интерпретация алфавита. Сам алфавит в принципе неизменен. В то же время шрифт, материализующий для конкретного практического использования эту идеальную систему знаков, постоянно, хотя и не всегда быстро, развивается». Задача художника шрифта – не ломать графему знака, а трансформировать ее в соответствии с художественными задачами. Все время помнить, что трансформации ограниченны и происходят в неизменных рамках алфавита. «Каждый знак в нем имеет пределы возможных трансформаций, за которыми он перестает быть узнаваемым». То есть нарушается принцип удобочитаемости.
«Искусство шрифта – есть искусство вариаций, оттенков, искусства «чуть-чуть»…».
На примере Антиквы можно рассмотреть совокупность признаков, определяющих понятность буквы, ее отличие от других, то есть то, что называется графемой знака.
В рисунке буквы различают следующие элементы:
1. Основной и соединительные штрихи.
2. Засечки (нижние и верхние окончания основных и соединительных штрихов).
3.Наплыв (максимальные утолщения в основных круглых штрихах).
4. Нижние и верхние выносные элементы (части буквы, выходящие за нижнюю или верхнюю линию шрифта).
К основным графическим признакам шрифта относятся:
1. Характер контура буквы (округлый или прямолинейный).
2. Плотность штриха.
3. Контраст между штрихами (отношение между основным и соединительным штрихом).
4. Наличие и форма засечек.
5. Внутрибуквенный просвет.
7. Межбуквенный пробел.
По начертанию, то есть наклону и характеру очка, его ширине и насыщенности, шрифты делятся на три группы:
По наклону и характеру очка – на прямые, курсивные и наклонные.
По ширине очка – на нормальные, узкие, широкие.
По насыщенности – на светлые, полужирные, жирные.
Шрифты одного и того же начертания различаются по размерам кегля (кегль – это расстояние между верхней и нижней стенкой литеры, измеряемое в типографских пунктах).
Шрифты одного рисунка, разные по кеглю и начертанию, объединяются в одну группу, называемую гарнитурой.
Каждая гарнитура шрифта имеет свое название, например, «академическая», «бодони», «литературная», «таймс». «На выразительность шрифта влияет его пропорциональный и ритмический строй. Узкое или широкое начертание, высокое или низкое положение средней линии, длине элементов, выходящих за пределы строки, наконец, выравненность или контрастность знаков в строке по их ширине – все это может создавать определенную характерность шрифта».
Для будущего художника или начинающего тайп-дизайнера все вышесказанное может показаться очень скучным, имеющим мало общего с настоящим искусством. Однако без знания основных графических законов построения буквы невозможно стать серьезным художником, для котороговыразительность и удобочитаемость шрифта являются основным критерием при оценке его труда. Альберт Капр в своей книге “Эстетика искусства шрифта» утверждает, что “Решающую роль в облегчении и ускорении чтения играют «очертания фиксируемого глазом слова или группы букв». Поэтому следует тщательно выверять соотношения верхних и нижних выносных элементов и средних линий (букв с перекрещиванием средних линий - типа Х).
Существенное значение для общего эстетического впечатления и читабельности имеет оптимальное соотношение букв с одними лишь средними линиями и букв с верхними и нижними выносными элементами, а также с прописными буквами.
«Приятное эстетическое впечатление помогает чтению, и наоборот, все то, что помогает чтению, представляется нам приятным”.
Важнейшими графическими признаками шрифта являются наиболее простые для наблюдения признаки: контрастность шрифта, наличие или отсутствие засечек и их форма.

К первой группе (а) - относятся шрифты с умеренной контрастностью. Плавный переход от основного штриха к соединительному штриху определяется приблизительно соотношением 3:1. Шрифты этой группы сложились еще в античном мире и усовершенствованы в эпоху Возрождения. Сейчас они имеют широкое применение в издательской практике.
Русский шрифт на основе антиквы итальянского мастера 16 века Д.Ф.Креши

К
Дж. Бодони Новая антиква1818г.
о второй группе (б) - относятся шрифты с резко выраженной контрастностью, отношение основного штриха к соединительному штриху – примерно 5:1. Засечки не имеют закруглений в углах или эти закругления почти не заметны. Гарнитуры этой группы – «Дидо» (Франция), «Бодони» (Италия) – сложились в конце XVIII – начале XIX века. В России эти гарнитуры появились раньше – в середине XVIII века в типографии Академии Наук на графической основе шрифтов, применявшихся в гравюре на.металле. К этой группе шрифтов относятся гарнитуры: «обыкновенная», «обыкновенная новая», «елизаветинская»






К третьей группе (в) - относятся шрифты с малой контрастностью, примерное отношение основного штриха к соединительному 2:1. Засечки по форме близки к прямоугольнику. Эти шрифты, возникшие в конце XIX века, - удобочитаемы и соответствуют требованиям современной многотиражной печати. Характерным примером этого шрифта является «академическая» гарнитура.
В
Итальянский шрифт
началеXIX века с развитием литографии и периодической печати появились броские шрифты с очень малой контрастностью или почти полным ее отсутствием – с засечками прямоугольной формы, которые по толщине равны или почти равны основным штрихам. Гарнитуры этих шрифтов, получивших название «египетских», относятся к четвертой группе (г). К этой же группе принадлежит гарнитура «реклама». Современные латинские образцы шрифтов четвертой группы: «мемфис» и «бэтон», созданные в Германии, получили распространение в первой трети XX века.

Египетский шрифт
Рубленые шрифты, получившие название «гротеск», относятся к пятой группе. Они характерны почти полным отсутствием контрастности и отсутствием засечек. Эти шрифты получили распространение в XIX веке и первоначально использовались главным образом в рекламных объявлениях. Наиболее характерные гарнитуры – «журнальная рубленая», «футура», «гельветика».
И, наконец, в шестую группу включены шрифты, которые не могут быть отнесены в другие группы по указанным выше графическим признакам. К этим шрифтам относятся «имитационные» шрифты, рисунок которых имитирует различные виды письма - кисть, перо, пишущая машинка, - а также удивительные по пластике и красоте шрифты «модерна».
Необходимо упомянуть о влиянии рисунка шрифта на степень деформации букв при изготовлении печатных форм, а также в процессе печатания. Несмотря на высокий технический уровень современного полиграфического оборудования, следует об этом помнить. Большей деформации подвержены контрастные шрифты, мелкие и наиболее тонкие детали рисунка буквы, а также просветы в буквах (б, м, в, е, а), или острые углы засечек, которые в процессе могут заливаться краской.
Влияет на деформацию и кегль шрифта: чем меньше кегль, тем больше искажения буквы.
На основе сделанных исследований существует ряд рекомендаций выбора наборных шрифтов для печатной продукции.
Рисунок букв шрифта должен:
Быть максимально выраженным и раскрытым особенно в знаках, сложных по построению, с узкими просветами, например, строчные «е», «а», прописные и строчные: «В/в», «Я/я», «Щ/щ», «Ц/ц».
Не иметь слишком тонких линий в соединительных штрихах и засечках.
Иметь короткие засечки с достаточным просветом между ними.
Не иметь острых углов в стыках засечек.
Не иметь узких просветов (например, в букве «М») и мелких деталей, которые близко прилегают к штрихам.
Выбор гарнитуры шрифта может определять «экономичность шрифта»: ширина букв гарнитуры, которая при широком очке дает возможность набора текста шрифтом меньшего кегля. Меньший по ширине алфавит позволяет поместить на том же листе бумаги большее количество знаков и тем самым уменьшить объем издания или поверхность рекламного щита, увеличить поля.
6
StudFiles.ru
Читайте также
![Важным значением финансового контроля является Важным значением финансового контроля является]() Важным значением финансового контроля является
Важным значением финансового контроля является- Саша значение имени женское
![15 15 На часах значение времени 15 15 На часах значение времени]() 15 15 На часах значение времени
15 15 На часах значение времени![Святослав значение имени характер и судьба Святослав значение имени характер и судьба]() Святослав значение имени характер и судьба
Святослав значение имени характер и судьба![Чувак значение слова кастрированный баран Чувак значение слова кастрированный баран]() Чувак значение слова кастрированный баран
Чувак значение слова кастрированный баран![Бабочка значение Бабочка значение]() Бабочка значение
Бабочка значение![Чувак значение слова с еврейского Чувак значение слова с еврейского]() Чувак значение слова с еврейского
Чувак значение слова с еврейского![12 12 Значение 12 12 Значение]() 12 12 Значение
12 12 Значение![Барыга значение слова википедия Барыга значение слова википедия]() Барыга значение слова википедия
Барыга значение слова википедия![15 51 Значение времени 15 51 Значение времени]() 15 51 Значение времени
15 51 Значение времени![16 16 Значение времени 16 16 Значение времени]() 16 16 Значение времени
16 16 Значение времени![Семен значение имени характер и судьба Семен значение имени характер и судьба]() Семен значение имени характер и судьба
Семен значение имени характер и судьба
 Важным значением финансового контроля является
Важным значением финансового контроля является 15 15 На часах значение времени
15 15 На часах значение времени Святослав значение имени характер и судьба
Святослав значение имени характер и судьба Чувак значение слова кастрированный баран
Чувак значение слова кастрированный баран Бабочка значение
Бабочка значение Чувак значение слова с еврейского
Чувак значение слова с еврейского 12 12 Значение
12 12 Значение Барыга значение слова википедия
Барыга значение слова википедия 15 51 Значение времени
15 51 Значение времени 16 16 Значение времени
16 16 Значение времени Семен значение имени характер и судьба
Семен значение имени характер и судьба